Now that you know how to create your evergreen links, let me show you how to use them in Vellum.
Why Put Evergreen Links in Vellum?
When I introduced evergreen links at the start of this series, I explained that they’re a time saver. For example, one of the biggest time sucks for an indie author is keeping the links in the Also By lists in the ebook files up-to-date. Here are a couple of scenarios under which having evergreen links in place is a huge time saver.
As I mentioned in an earlier post, if you have a book on preorder only at some retailers you'll need to direct readers at the non-preorder retailers to a page on your website where they can sign up for your newsletter. Once the book is live, you'll need to switch the URL to point to the retailer's site instead of your website.
Or maybe you've switched from having a book at a retailer via a distributor such as Draft2Digital to uploading the book directly to the retailer. In that case, your book will get a new identifier, making your old links invalid.
If you have many books and you need to update the URLs, it can be a pain in the neck to go back into each master file and update the book lists. Even if you have a master Also By list in Vellum, you still have to update that list, then copy the updated list into every one of your ebook files.
That’s why I recommend using evergreen links for those Also By links. It won't help you when it comes time to add a new book to the list, but it will prevent you from having to updating all the older book links if something changes.
How to Put Evergreen Links in Vellum
Once you've created your evergreen links, there are two ways to put them in Vellum.
Method 1: Store Links
Store links are the easiest method for keeping your Also By list up-to-date.
To make the most of this option you should have created a separate evergreen link for each major retailer.
So, for my Also By list, I have created six evergreen links per book. There is one link to each of the five major retailers that Vellum can generate a file for Kindle, Apple, Nook, Kobo, and Google.
Plus, under Generic, I put an evergreen link that takes the reader to the book’s page on my website. This is because the Generic file will go to distributors such as Smashwords and Draft2Digital for distribution to smaller retailers and each retailer will receive the same, non-customized file.
To put in the evergreen links as Store Links:
- Highlight the text that you want to attach the evergreen link to
- Go to Text>>Add Feature>>Store Link
- Paste the appropriate evergreen link into each box
- Click outside of the window to close it when you’re done
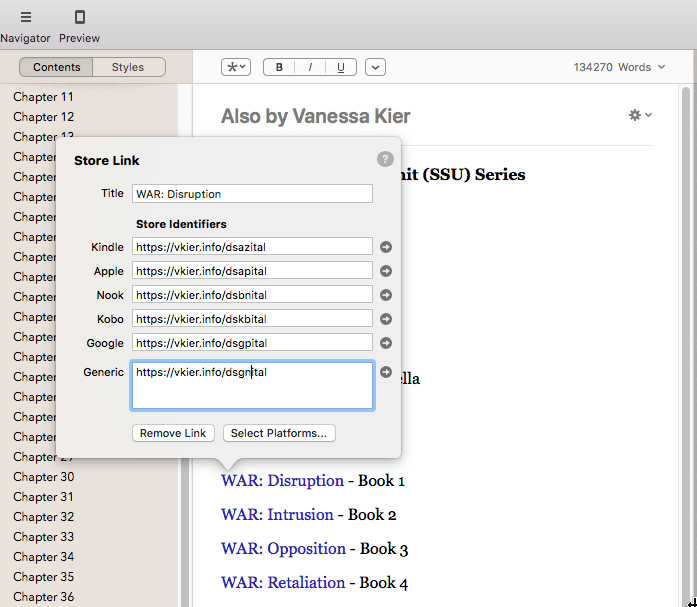
Here’s how the Store Links box looks with my evergreen links for WAR: Disruption.

FYI, these evergreen links were created in YOURLS. The ending piece is my code, in all lower caps because YOURLS doesn’t accept capital letters.
For the Kindle link, my code is:
ds = This link is for WAR: Disruption
az = This is the Amazon link
af = This link appears in the ebook of Aftermath
al = This link appears in the Also By list (as opposed to being at the end of an excerpt)
Method 2: Web Links
Web links are the option to choose if you're not sending a reader to a retailer's site. Such as, the link sends the reader to a landing page where they can sign up for your newsletter.
Or you have a link to a signup form for your advanced reader team.
I like to use evergreen links in situations such as these in case I change the location of the signup form.
To put in the evergreen links as Web Links:
- Highlight the text that you want to attach the evergreen link to.
- Go to Text>>Add Feature>>Web Link
- Paste in the appropriate evergreen link
- Click outside of the box to close it when you’re done
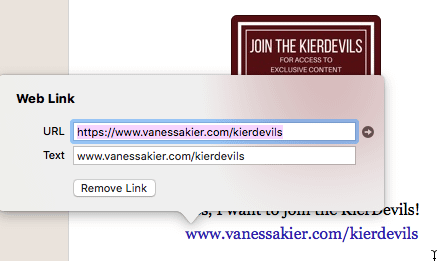
Here’s a screenshot of the web link behind my newsletter signup link at the back of Aftermath.
FYI, I'm displaying the link as text even though the image is hyperlinked. This is so that readers who don't have the ability to access the web directly from their device know where to go to sign up.
It's also why I've created this as a Redirection evergreen link instead of a YOURLS link. It's easier for a reader to remember to type in my normal web address and the hopefully easy-to-remember text kierdevils than to remember the vkier.info web address that YOURLS creates.

Vellum's Web Link filled in with a Redirection evergreen link
In Summary
So, that’s it.
Adding evergreen links to Vellum is simply a matter of deciding which method is better for that type of link, Store Links or Web Links, then pasting in the appropriate evergreen link.
What do you think? Will you be using evergreen links in Vellum?
